A typical package.json looks something like this,
{
"name": "poanchen.github.io",
"version": "1.0.0",
"description": "Data for poanchen.github.io. Blog and pages generated by Jekyll. Hosted on GitHub. https://poanchen.github.io",
"main": "gulpfile.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/poanchen/poanchen.github.io.git"
},
"author": "PoAn (Baron) Chen",
"license": "MIT",
"bugs": {
"url": "https://github.com/poanchen/poanchen.github.io/issues"
},
"homepage": "https://github.com/poanchen/poanchen.github.io#readme",
"devDependencies": {
"autoprefixer-stylus": "^1.0.0",
"browser-sync": "^2.26.7",
"grunt": "^1.1.0",
"gulp": "^4.0.2",
"gulp-concat": "^2.6.1",
"gulp-imagemin": "^7.1.0",
"gulp-plumber": "^1.2.1",
"gulp-stylus": "^2.7.0",
"gulp-uglify": "^3.0.2",
"gulp-gh-pages": "https://github.com/tekd/gulp-gh-pages.git"
},
"dependencies": {
"jeet": "^6.1.4",
"kouto-swiss": "^0.11.14",
"rupture": "^0.6.1"
}
}source code hosted on GitHub
We have recently made changes to package.json so, that is why the version of the library is up to update as of early April in 2020. Notice that the little symbol in front of each versioning. Namely the ^ and ~ (you might not see this symbol in this particular package.json but it is very common)
Here is their definition:
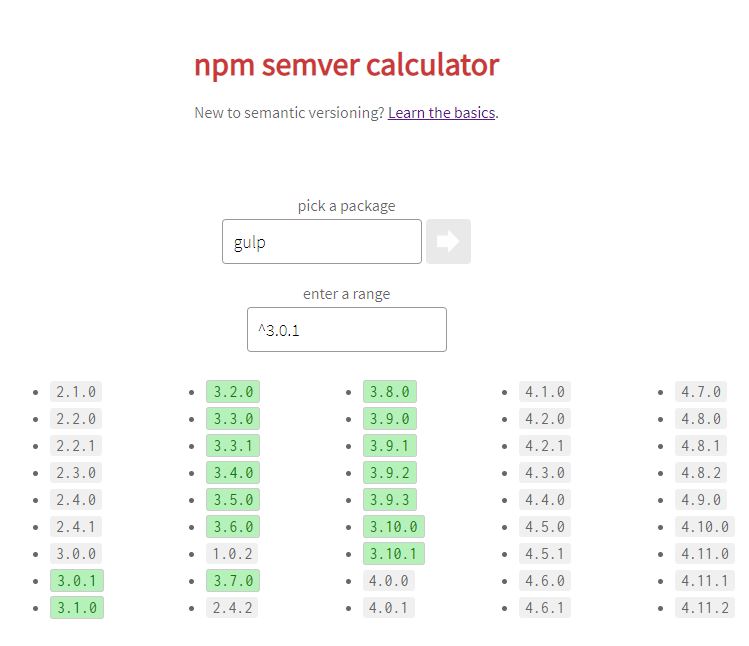
Using the ^ or carat (aka hat) symbol, means to
include everything greater than a particular version in the same major range
For example, “gulp”: “^3.0.1” would mean to inlcude everything from 3.0.1 (including) up to its next major version 4.0.0 (excluding).
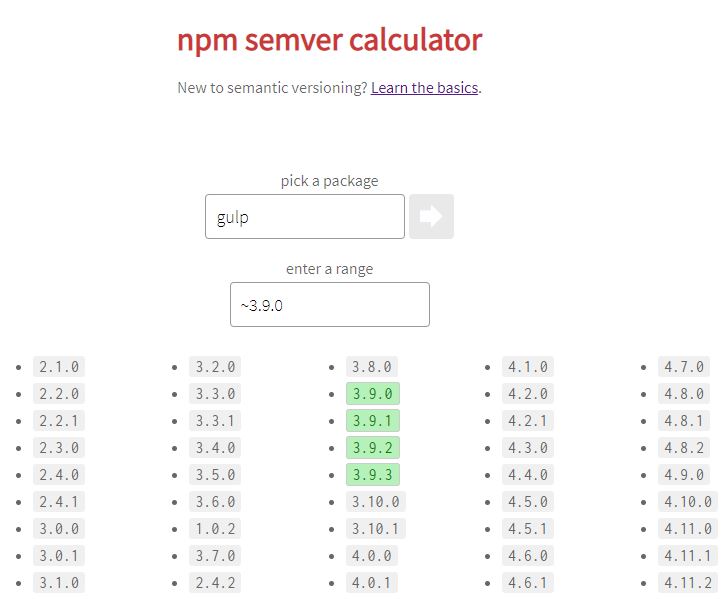
Using the ~ or tilde symbol, means to
include everything greater than a particular version in the same minor range
For example, “gulp”: “~3.9.0” would mean to inlcude everything from 3.9.0 (including) up to its next minor version 3.10.0 (excluding).
For more useful symbols like <, >, <=, >=, please visit their website to learn more.
Okay, do let me know in the comments below if you have any questions/concerns and I would be happy to help in any way. Have fun using npm.
Wrapping Up
Hopefully you enjoyed this article and will inspire you to explore more useful JavaScript libraries in npmjs. Let me know if this helps you to clarify. Thank you for reading!
Resources
I’ll try to keep this list current and up to date. If you know of a great resource you’d like to share or notice a broken link, please let us know.



Comments